Squarespace Integration
Documentation on how to add a Scout copilot to your Squarespace website.
Step 1: Join Scout and Create Your Organization
- Sign Up: If you don’t have a Scout account yet, sign up for free.
- Create Your Workflow: Build your Scout copilot workflow or use a prebuilt template.
- Design Your Copilot: Personalize your AI copilot’s tone, style, and functionality.
- For tips on crafting a custom copilot, see the Scout Copilot documentation.
Step 2: Grab the Integration Code
Obtain the Code: Once your copilot is ready, get the integration code snippet from Scout Copilot documentation.
Step 3: Add the Chatbot to Your Squarespace Site
- Log in to Squarespace: Access your Squarespace account and navigate to the dashboard.
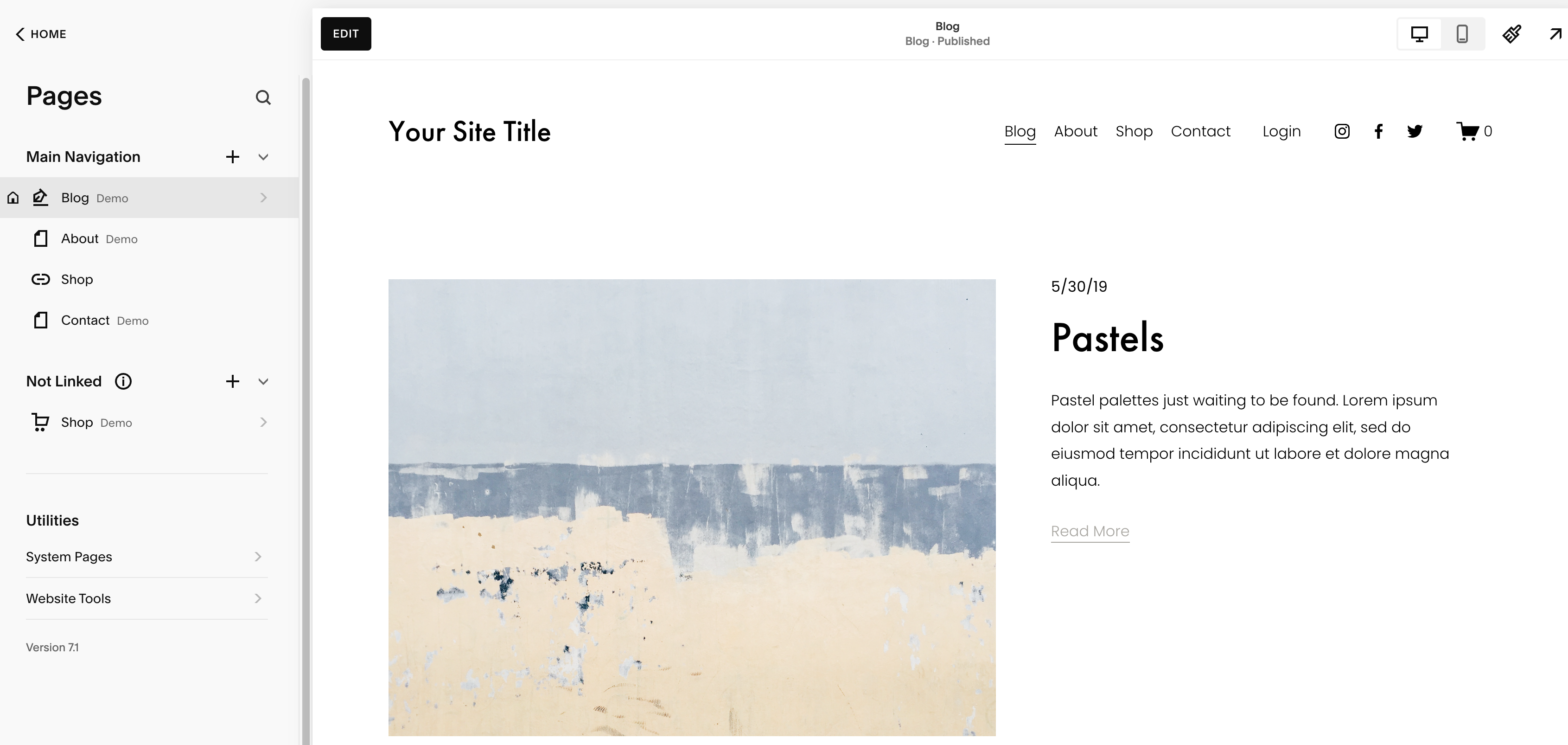
- Navigate to Pages: In the left-hand menu bar, under Website, select Pages.

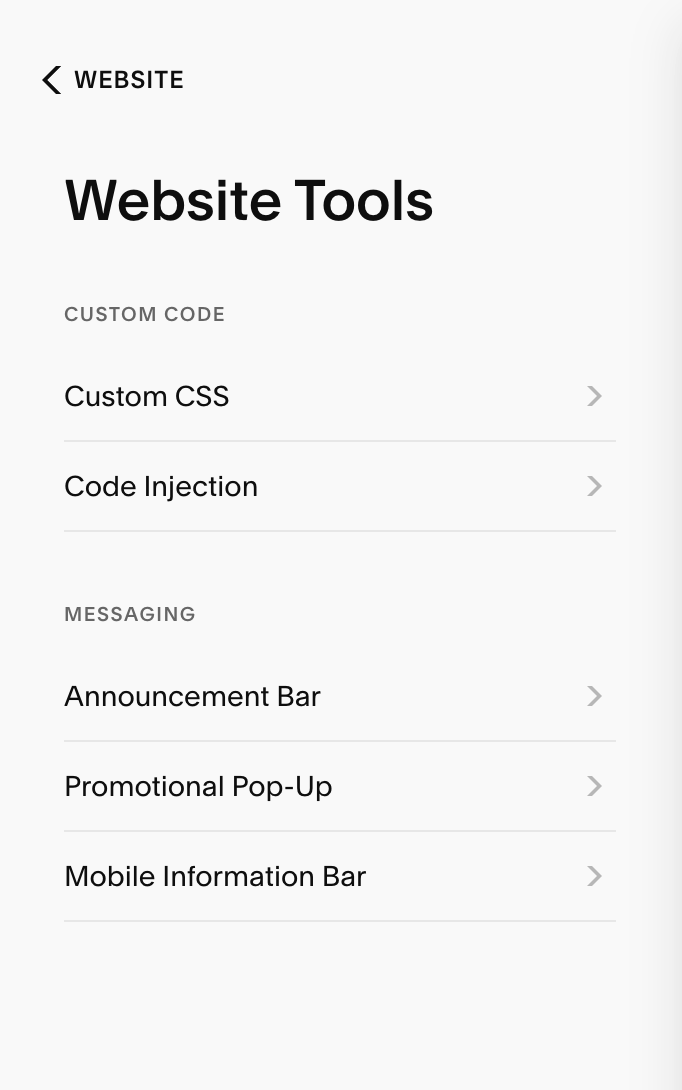
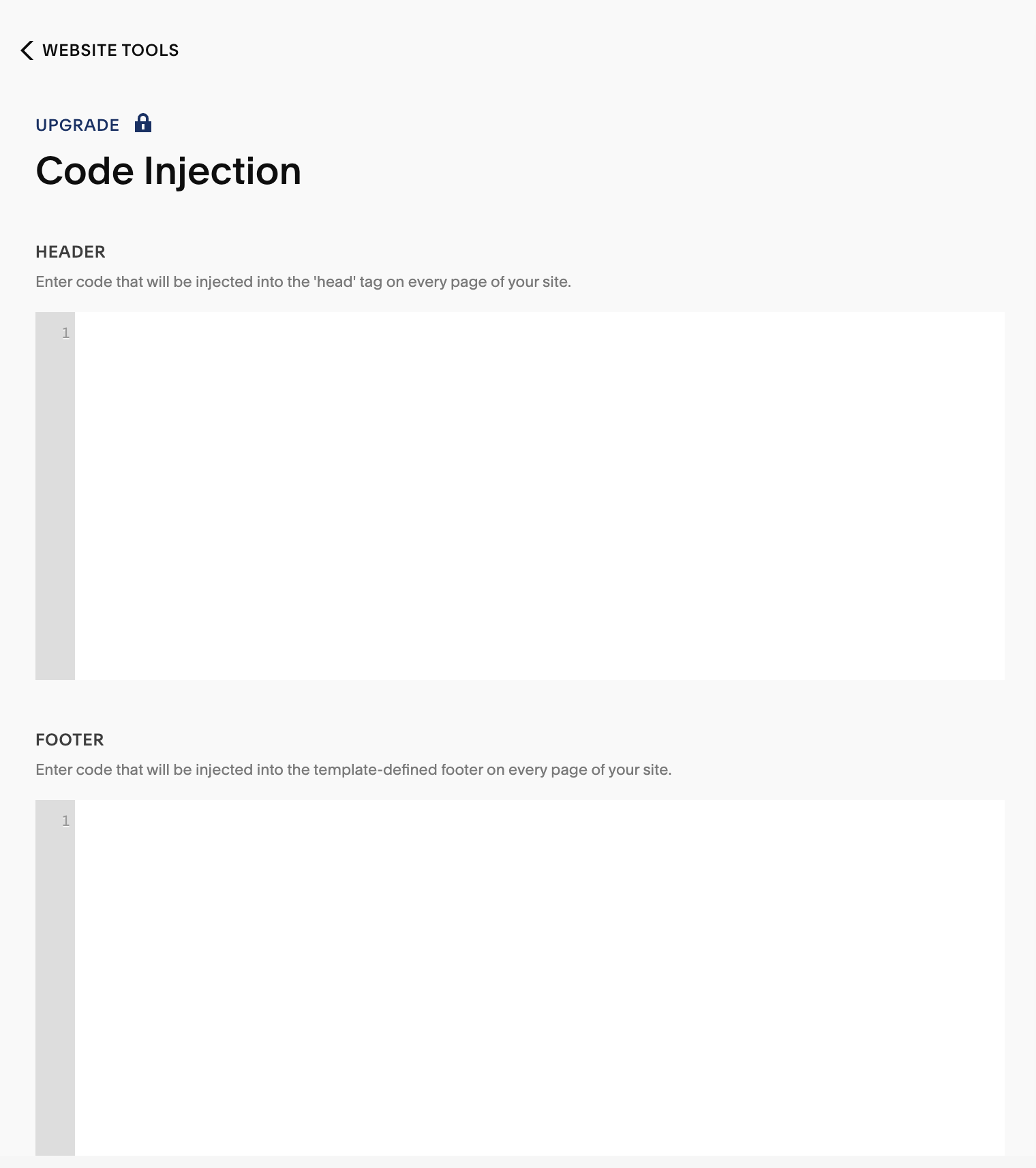
- Access Code Injection: Under the Utilities tab, select Website Tools, and then click on Code Injection.

- Paste Code: Determine where you want your chatbot to appear. The most common deployment is in the footer section. Paste your integration code, ensuring you replace
YOUR_COPILOT_ID_HEREwith your actual Copilot ID, into the footer section.

- Save and Publish: Save the changes and publish your Squarespace website to activate the chatbot.