WordPress Integration
Documentation on how to add a Scout copilot to your WordPress website.
Step 1: Join Scout and Create Your Organization
- Sign Up: If you don’t have a Scout account yet, sign up for free.
- Create Your Workflow: Build your Scout copilot workflow or use a prebuilt template.
- Design Your Copilot: Personalize your AI copilot’s tone, style, and functionality.
- For tips on crafting a custom copilot, see the Scout Copilot documentation.
Step 2: Grab the Integration Code
Obtain the Code: Once your copilot is ready, get the integration code snippet from Scout Copilot documentation.
Step 3: Add the Chatbot to Your WordPress Site
- Login to WordPress and head to your Dashboard.
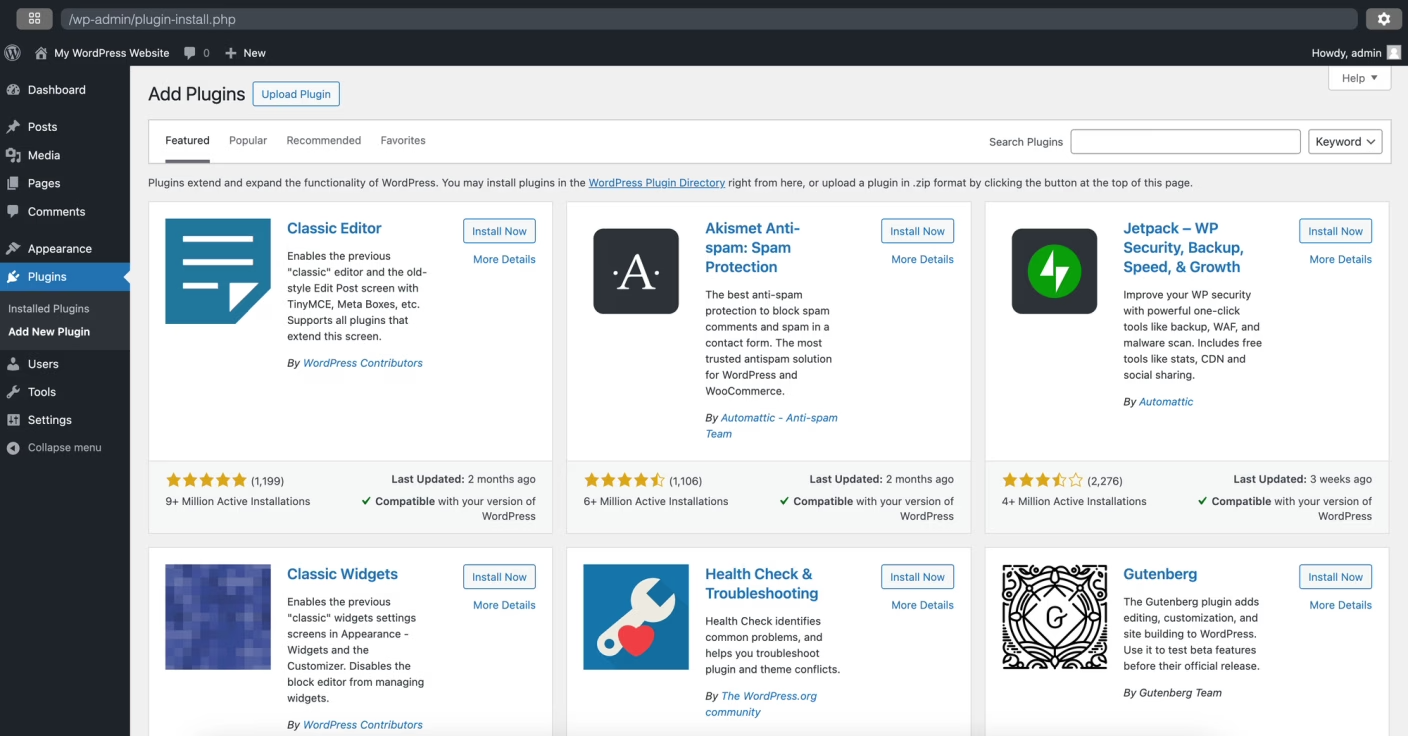
- In the left hand menu bar select Plugins and Add New Plugin.

- Now search for the WPCODE plugin and install you should now see Code Snippets in the left hand menu.
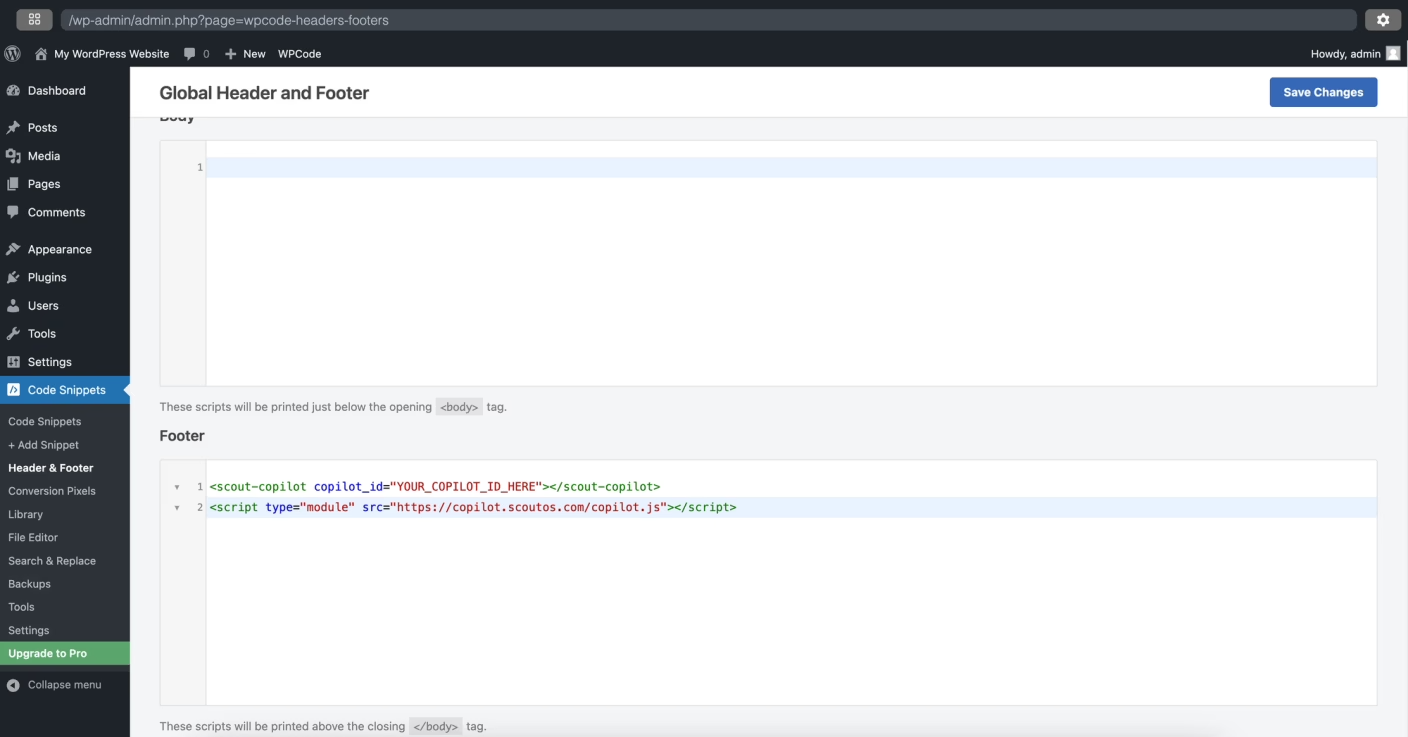
- In Code Snippets select the Header & Footer option and paste your integration code into the footer section.

- Save the changes and navigate back to your site and test out your new AI chatbot to ensure proper functionality.